Vom Empfänger zum Fan.
Mit mailworx punktgenau und schnell ans Ziel.
Egal, ob Sie bereits umfassendes Marketing Know-how und hohe Ansprüche mitbringen oder ob Sie ganz am Anfang stehen: Mit mailworx kommen Sie ans Ziel.

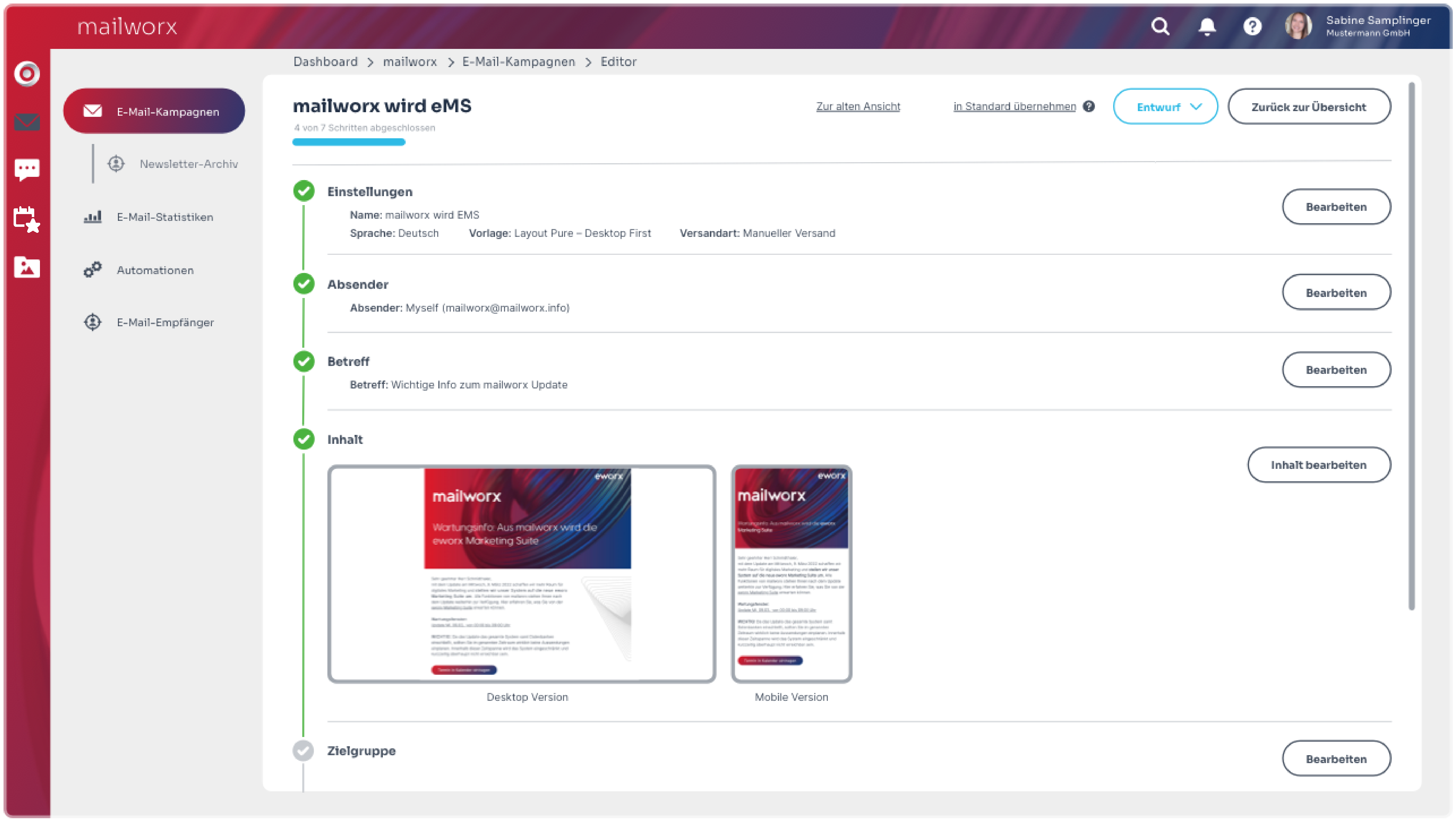
Newsletter Erstellung
Mit dem mailworx E-Mail-Editor schnell und einfach Newsletter erstellen und versenden.

Einfache Nutzung dank vielseitiger Funktionen
Vielseitig im Einsatz, einfach in der Anwendung. Nur Schreiben müssen Sie die Newsletter noch selbst – alles andere erledigt mailworx für Sie:
- Empfänger managen
für individuelle Bedürfnisse und Zielgruppen - Kampagnen erstellen
schnell und einfach mit dem Newsletter Editor - Newsletter versenden
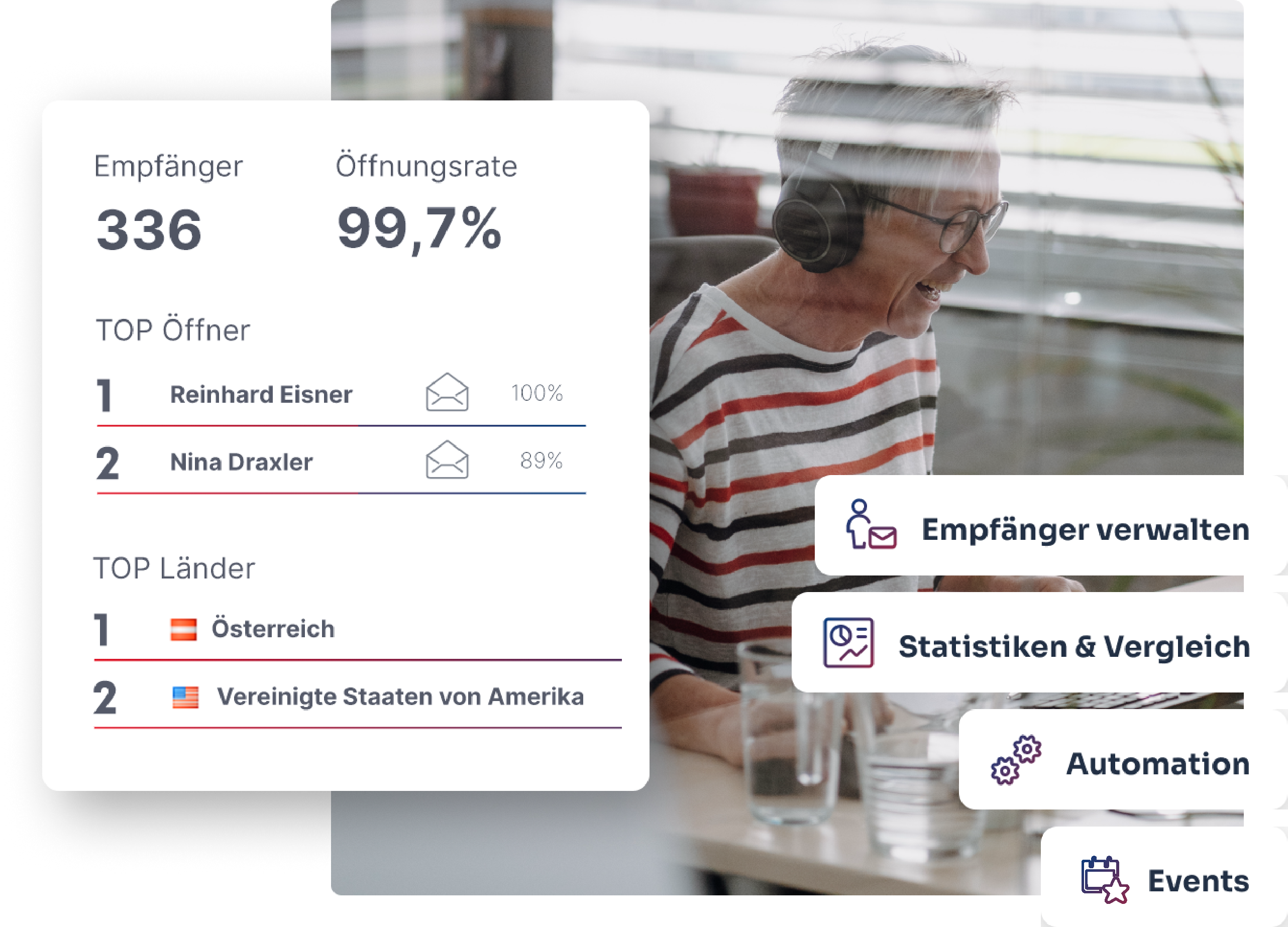
mit situationsbezogener und optimierter Zustellung - Umfangreiche Statistiken
und messbares E-Mail-Marketing

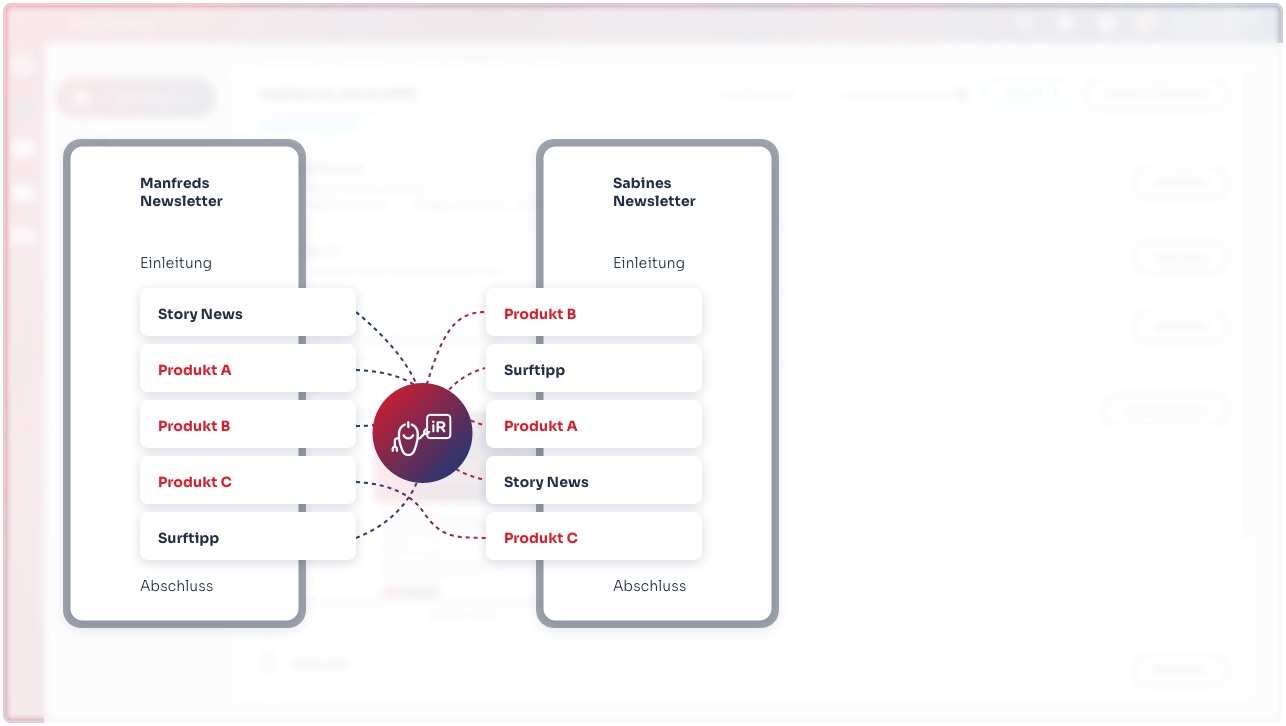
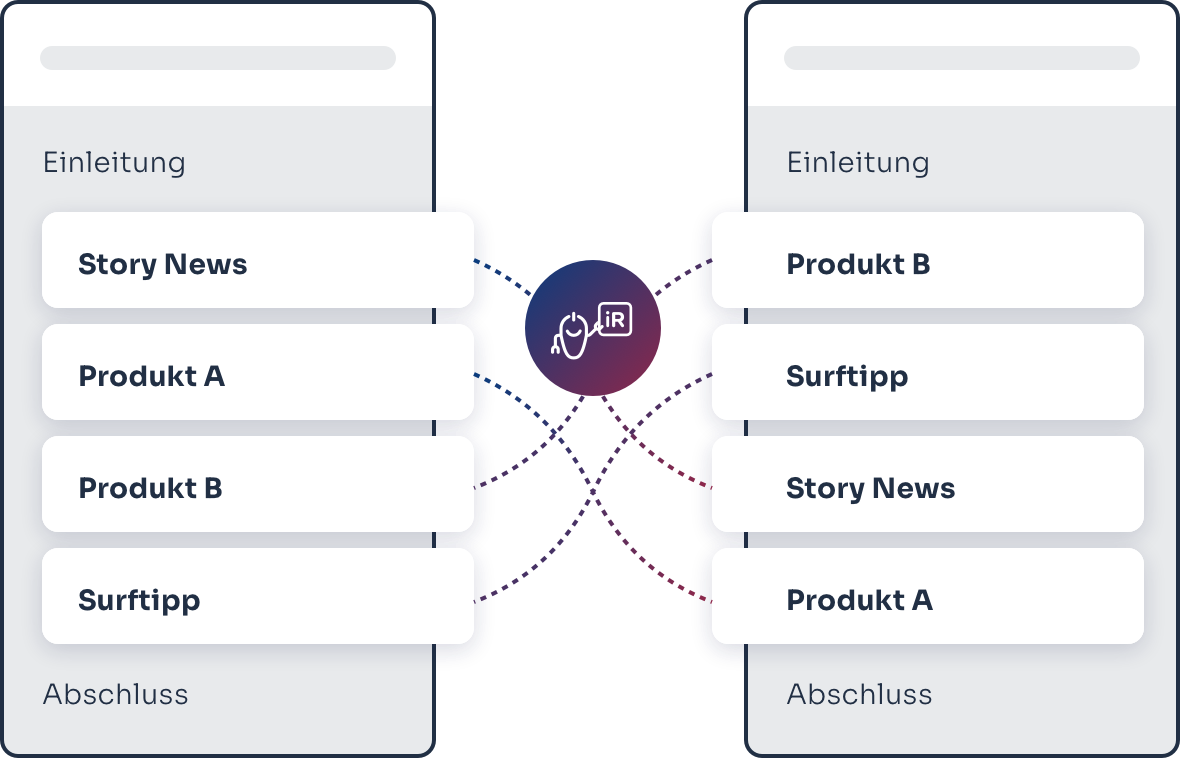
Höchste Relevanz dank innovativer iRated®-Technologie
Wir helfen Ihnen zu begeistern. Weil nicht Klicks Ihre Bekanntheit steigern, sondern die überzeugten Kunden, die dahinter stecken.
- Klarer Vorsprung
durch neuartige Technologie - Gesteigertes Interesse
und höherer Bekanntsheitsgrad - Verbesserte Klickrate
durch individuell angeordnete Inhalte - Höchste Individualität
für Ihre Zielgruppe
mailworx
E-Mail Marketing auf höchstem Niveau
mailworx Key Features:
Sie wollen mehr?
Wir können mehr.
Marketing Automation
Automatisieren Sie Ihr E-Mail Marketing und lassen Sie sich in vielen Bereichen Arbeit abnehmen – die Automationen innerhalb der eworx Marketing Suite stehen Ihnen tatkräftig zur Verfügung!
Event Management
Mit events wird Ihnen die Kommunikation vor und nach einem Event vereinfacht. Holen Sie sich events und nutzen Sie die gesamte Produktpalette der eworx Marketing Suite!
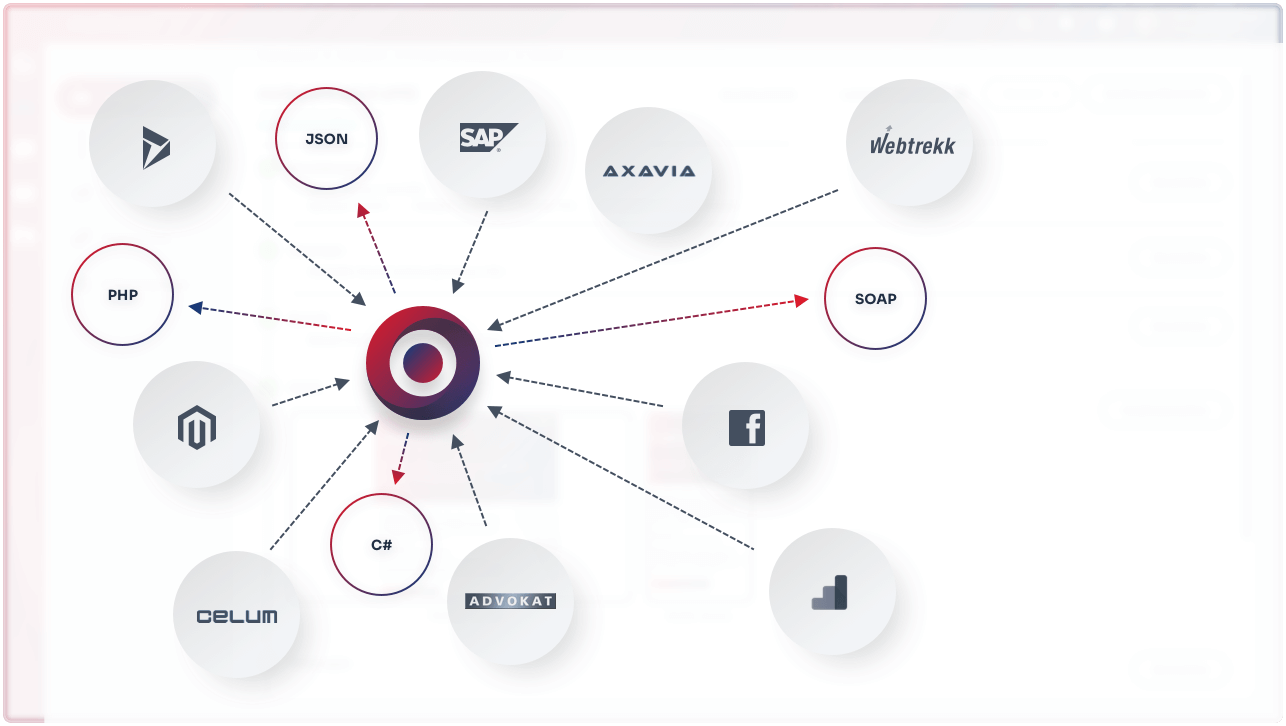
System Integration
Die Integration der eworx Marketing Suite mit anderen Systemen in Ihrem Unternehmen bringt klare Vorteile – profitieren Sie von den vielfältigen Möglichkeiten!



eworx Marketing Suite
eworx Marketing Suite
eworx Marketing Suite
Ihr Marketing im Griff.
Mit der eworx Marketing Suite.
mailworx
E-Mail Marketing
Professionelle Newsletter, die gut und vor allem sicher bei Ihren Empfängern ankommen – mit zielsicheren E-Mail Kampagnen.
messaging
SMS Marketing
Starten Sie aufmerksamkeitsstarke Kampagnen direkt via SMS und erreichen Sie Ihre Kunden mühelos – mit persönlichen Nachrichten.
events
Event Management
Ausgeklügelte Funktionen erleichtern die Organisation von Events jeder Größe – Bühne frei für Ihre Veranstaltungen.